
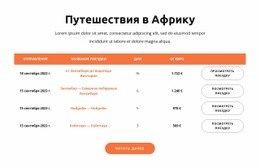
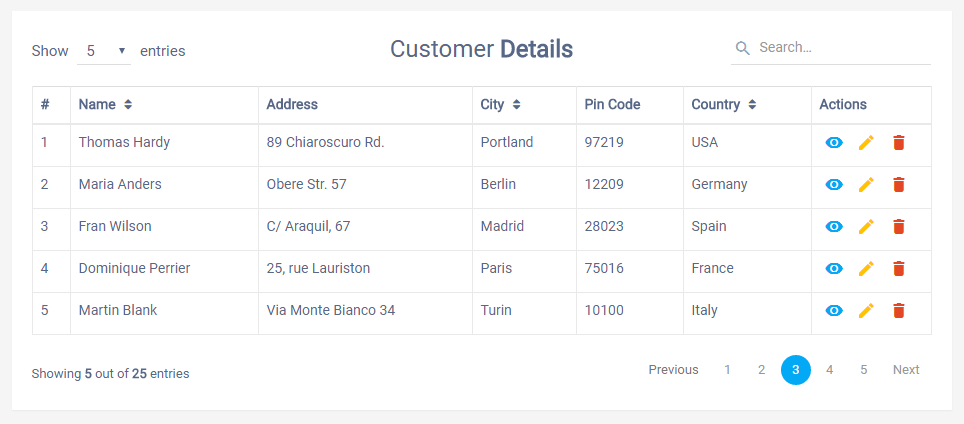
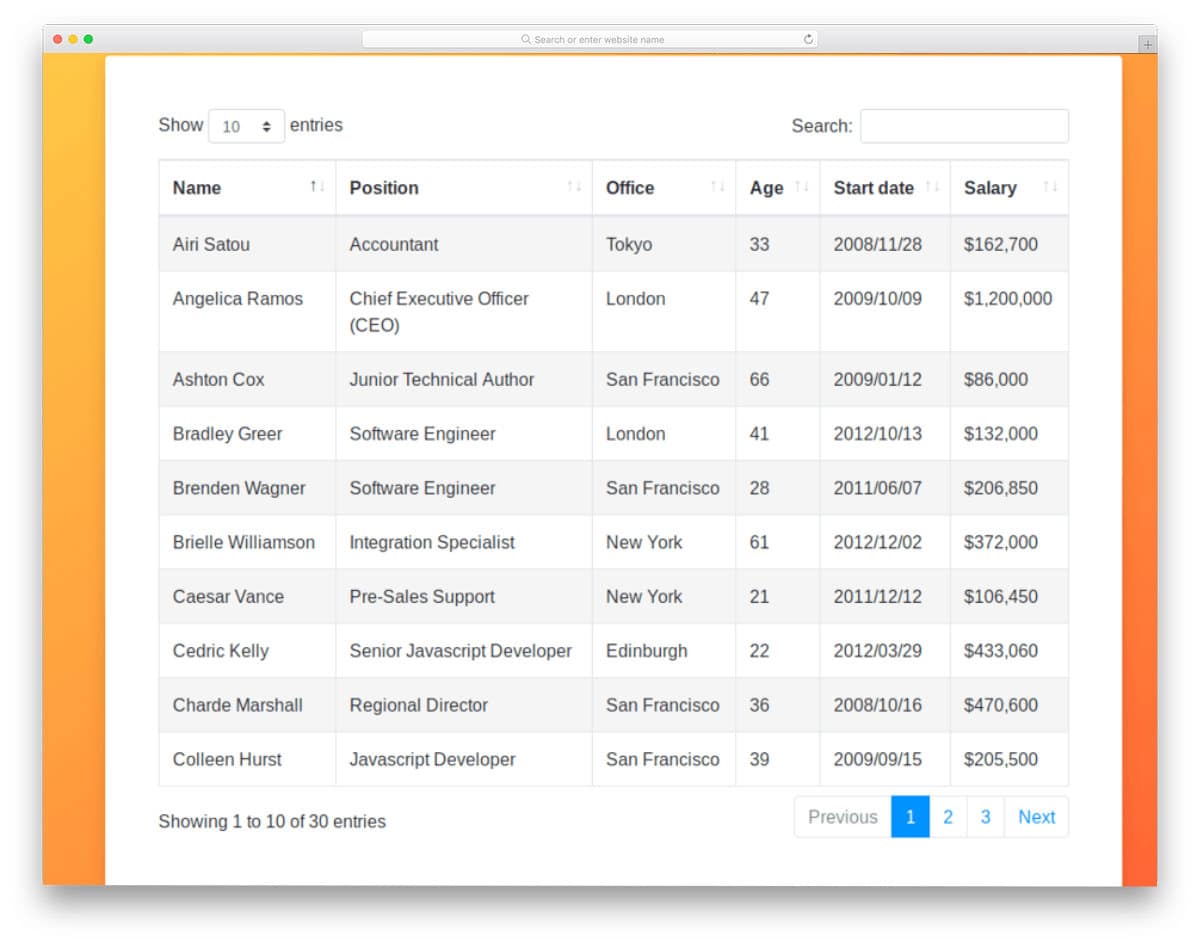
Стандартная HTML4 таблица
На веб-страницах таблицы используются для того, чтобы представить Ваши данные в виде двухмерной структуры, состоящей из строк, столбцов и ячеек. Создание таблицы осуществляется посредством тегов языка HTML. После создания таблицы веб-разработчик переходит к её оформлению с помощью написания правил CSS.








В статье я покажу стандартную табличную разметку, какие у неё есть альтернативы. Дам пример собственной таблицы и разметки, а также опишу общие моменты её реализации. Что же даёт нам таблица в браузере? Вот несколько основных "фич":. Если мы указали ширину таблицы, и если указанная ширина больше чем содержимое, тогда содержимое растягивается. Самое интересное как растягивается содержимое.
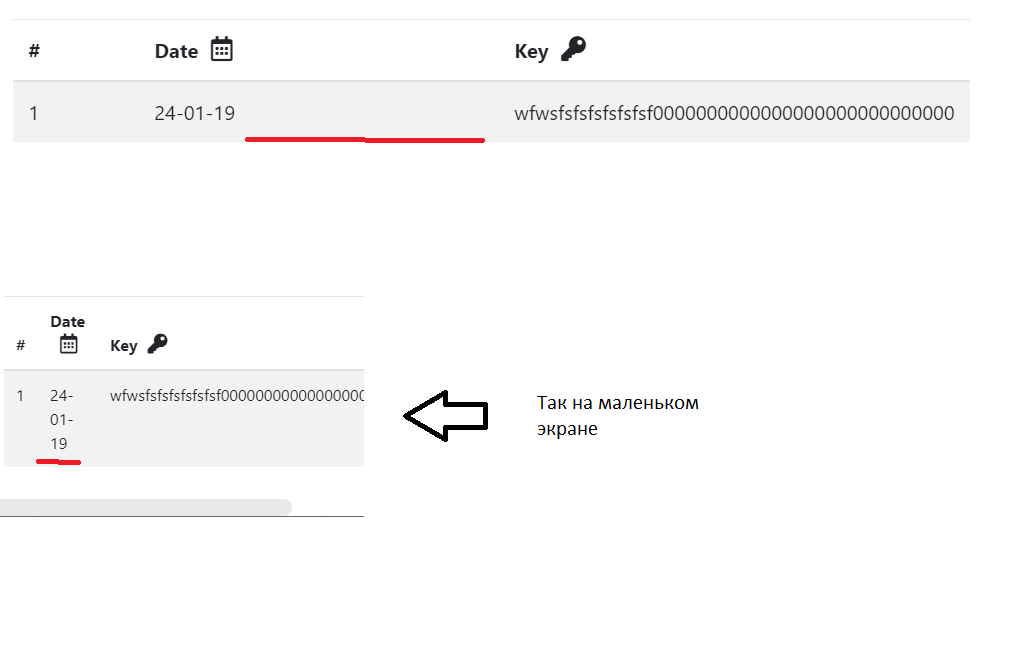
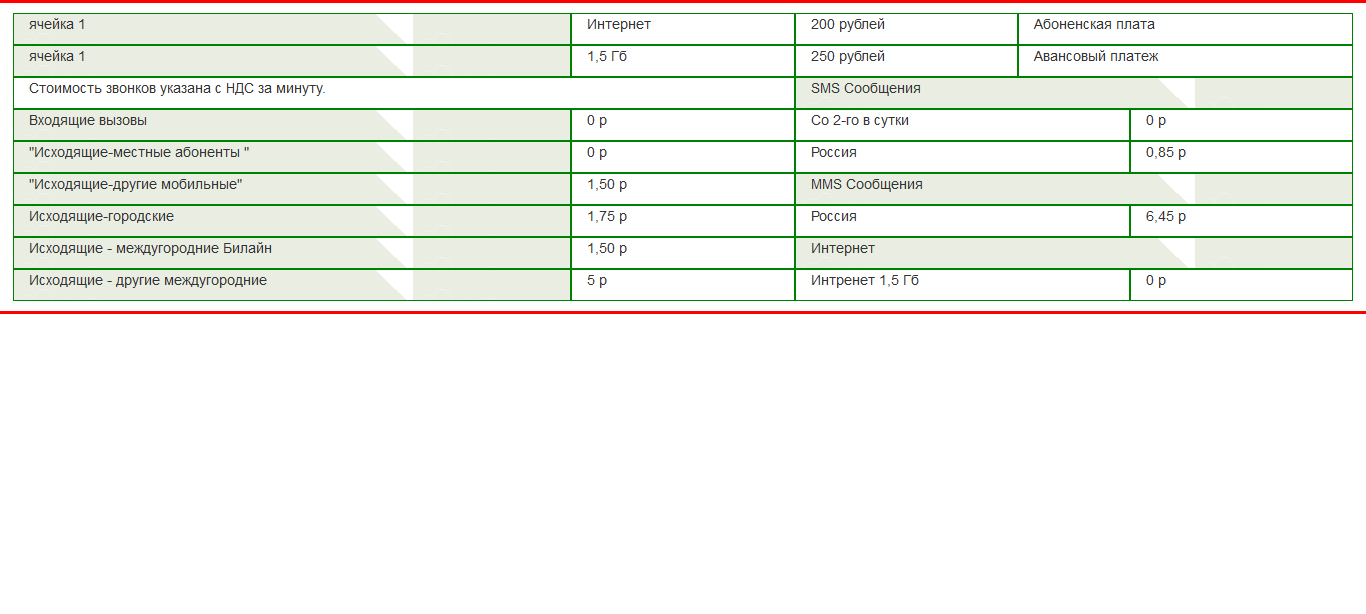
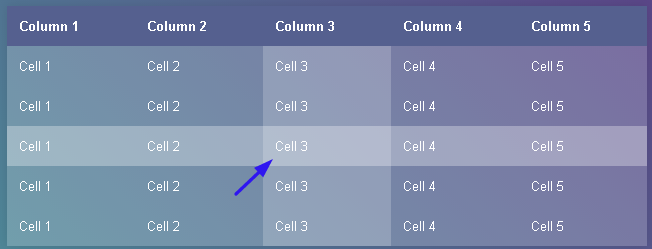
- Подстройка таблицы
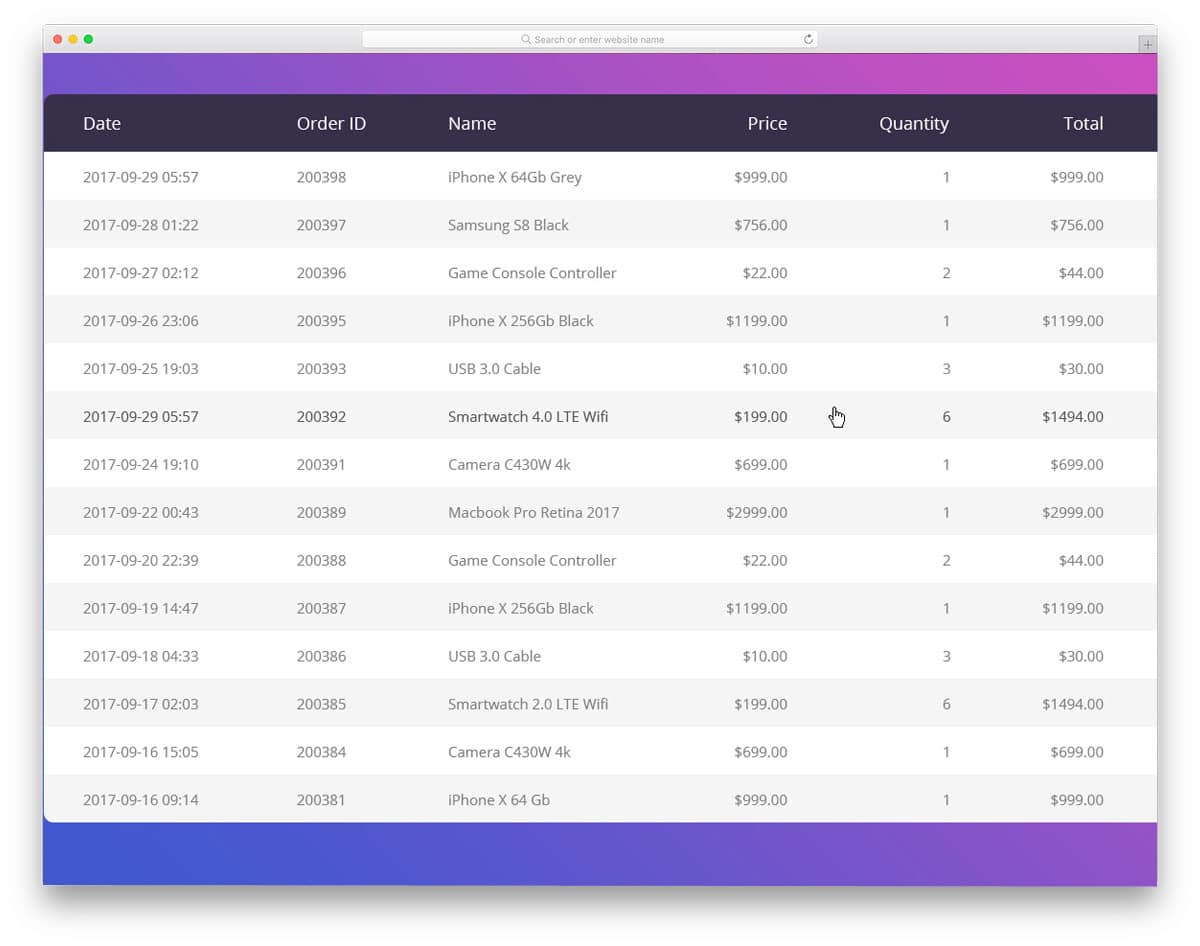
- Оформление таблицы достаточно скушная процедура, требующая к себе особого внимания лишь в крайних случаях, поскольку обычно требования к их оформлению ограничиваются удобочитаемостью и стилизацией под общий дизайн сайта.
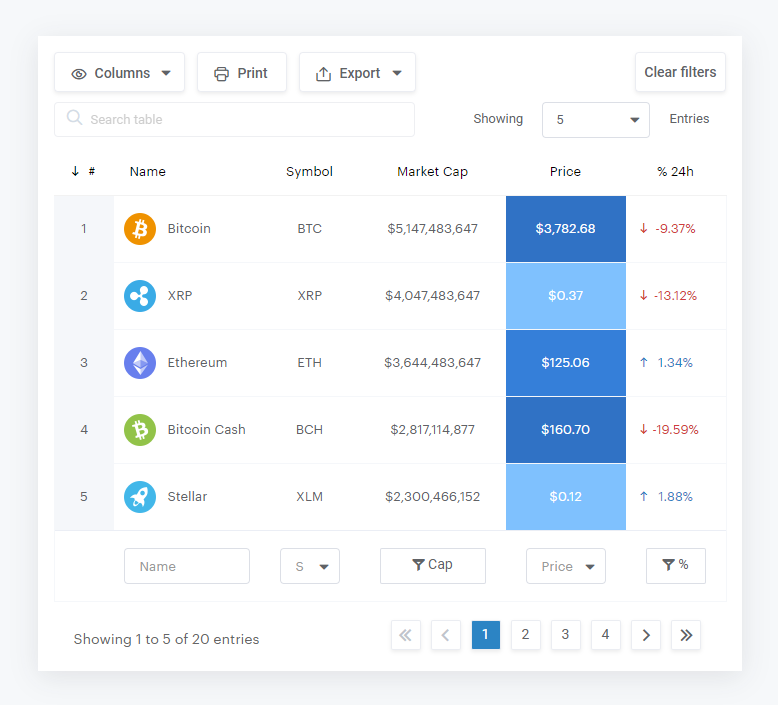
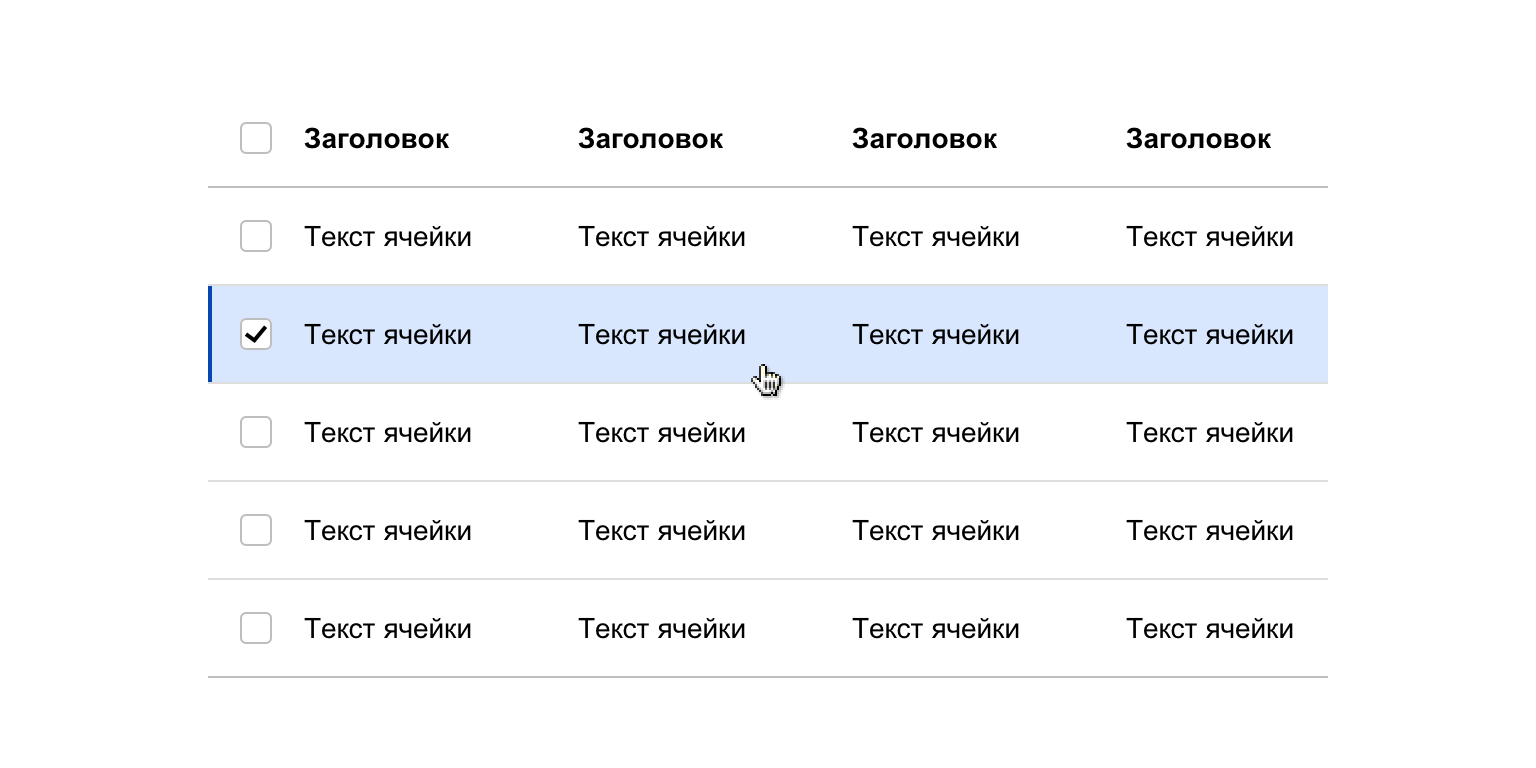
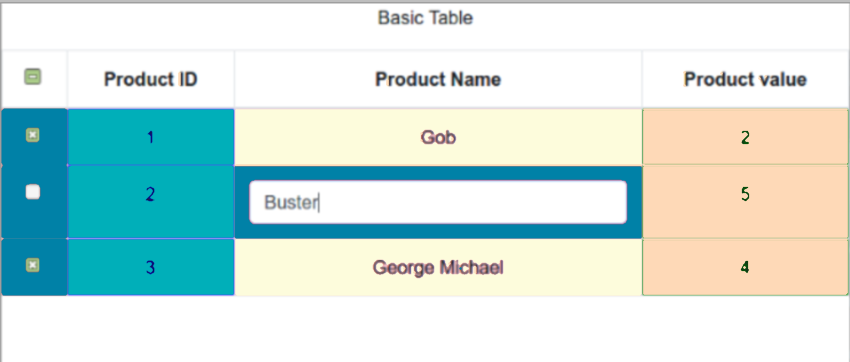
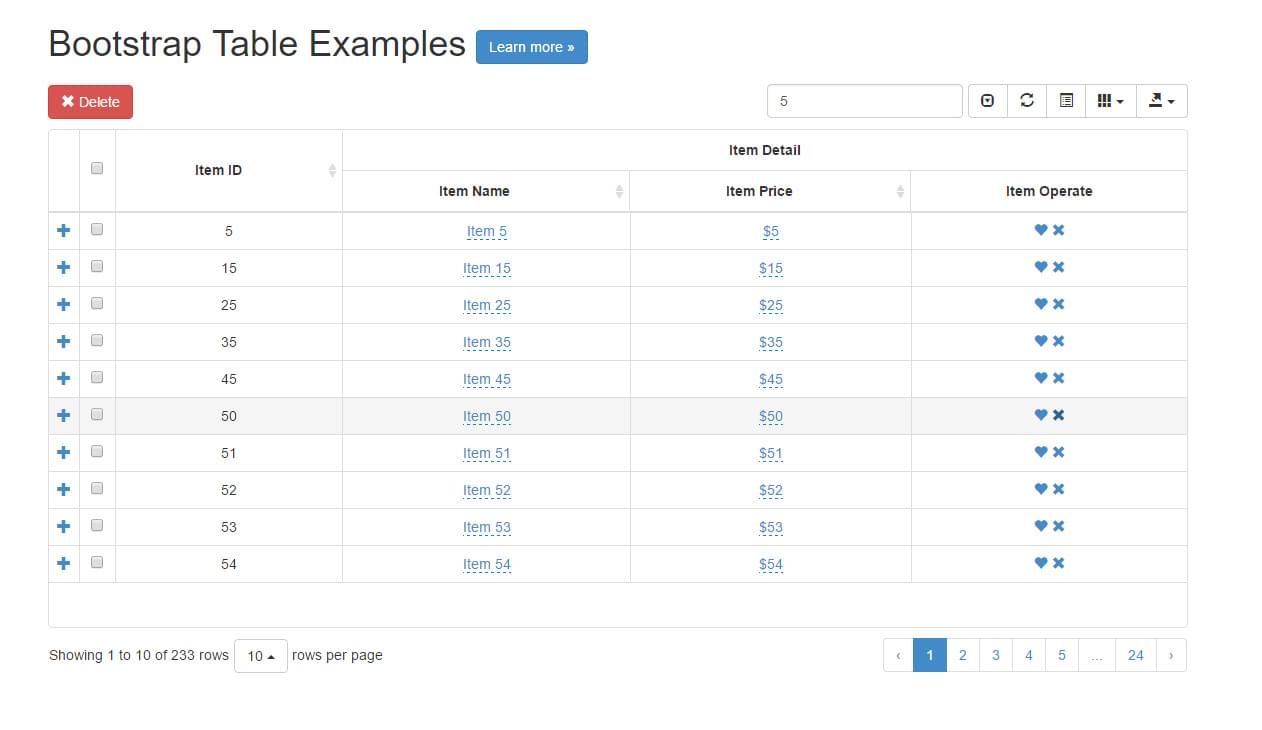
- Документация и примеры стилизации таблиц с элементами ввода с учетом их широкого применения в плагинах JavaScript. Из-за широкого распространения таблиц в сторонних виджетах, таких как календари и «напоминалки», мы сделали так, что таблицы подключаются по согласию пользователя.
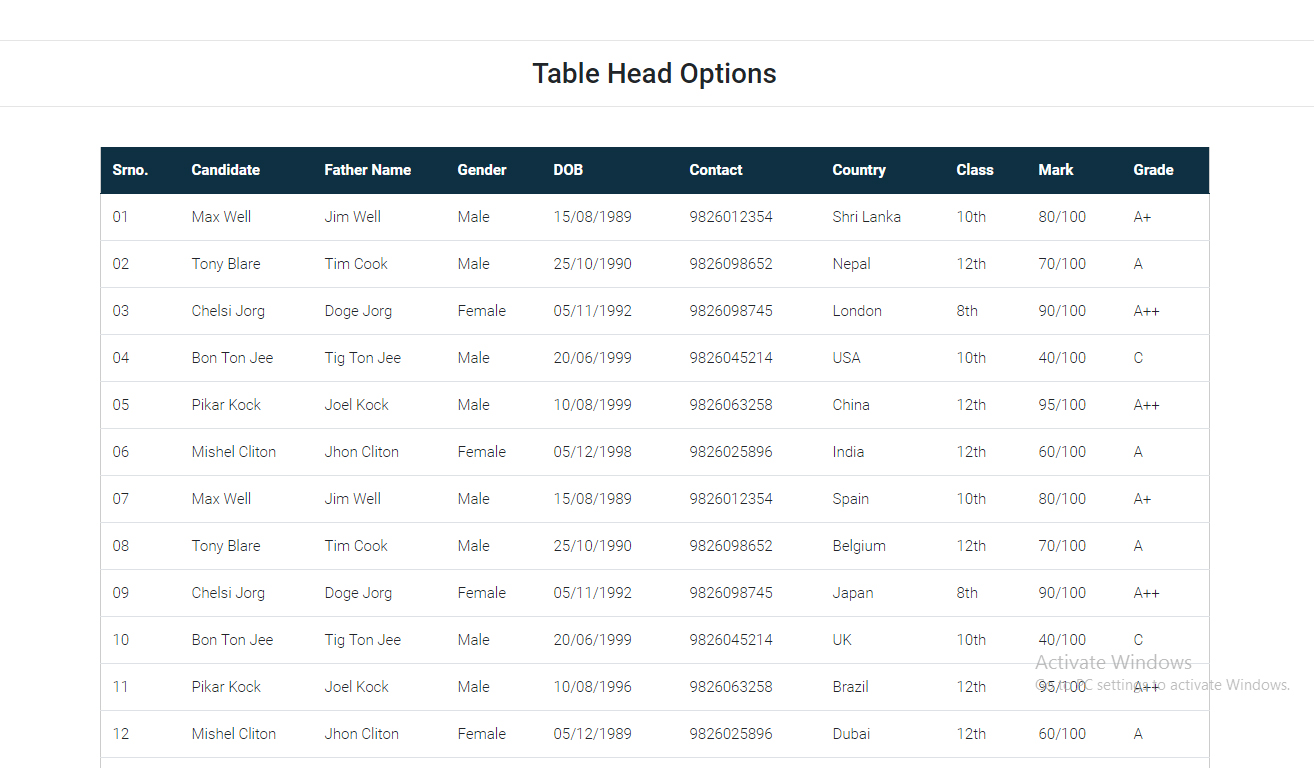
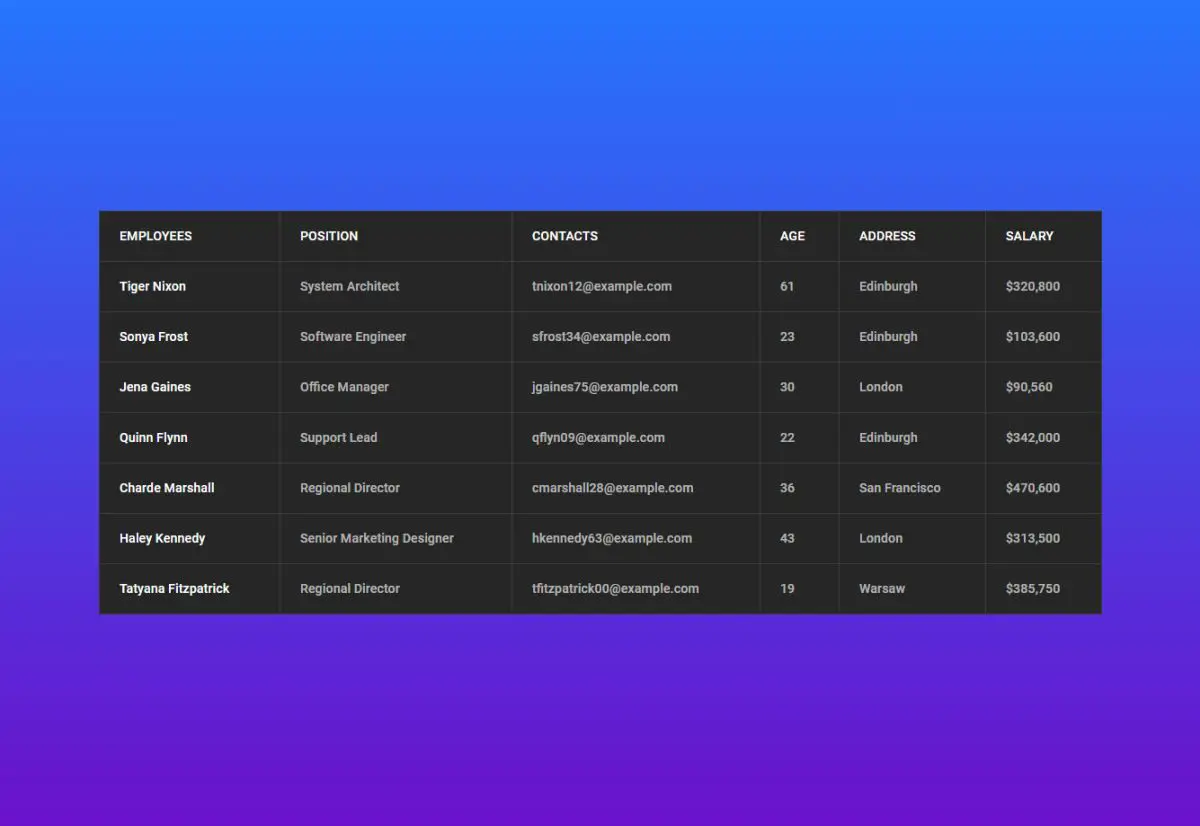
- Стили для отображения Контента с некоторыми из наиболее часто используемых HTML-элементов, включая нормализацию, типографика, Изображения, таблицы и более. Из-за повсеместного использования таблицы через сторонние виджеты календарями и датами, мы разработали таблицы Для быть отказ в.
- Обсуждение
- Здесь собраны все необходимые bootstrap элементы которые облегчат жизнь в разработке любому разработчику.
- Все сервисы Хабра. Александр Прощенков Keltor Пока никто.
- Вы можете быстро нарисовать Bootstrap Wireframe с помощью интуитивно понятного редактора чертежей. Flipbook Maker Design online Ebook and slideshow with Fliplify.








Редактор диаграмм имеет интуитивно понятный интерфейс и поддерживает создание диаграмм с помощью перетаскивания. Flipbook Maker Design online Ebook and slideshow with Fliplify. Graphic Designer Professional visual creations.






Похожие статьи
- Не большой курятник своими руками - Как построить домашний курятник своими руками: фото
- Как маленькие глаза визуально сделать больше
- Как сделать большой дом для кукол своими руками - Кукольный домик своими руками, домик для куклы мас
- Фото одноэтажных домов с большими окнами - Проекты кирпичных домов и коттеджей. Типовые проекты