
Горизонтальная черта
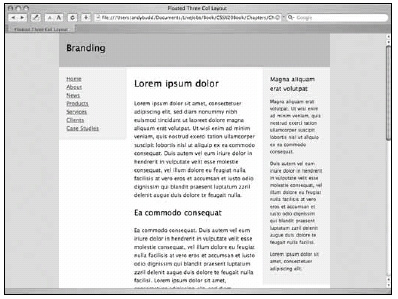
Горизонтальная черта горизонтальный разделитель - это важный дизайн-элемент, который может использоваться для выделения различных секций, создания эффекта разделения контента или добавления визуальной ясности на веб-страницах. В CSS мы можем использовать свойство border для создания горизонтальной черты. В этом уроке мы рассмотрим, как легко и эффективно добавить горизонтальные черты в ваши проекты. Мы использовали свойство border-top для создания горизонтальной черты. Вы можете настраивать толщину, цвет и стиль линии по вашему вкусу. Здесь мы использовали пунктирный стиль для горизонтальной черты и добавили отступ сверху, чтобы создать эффект разделения контента.













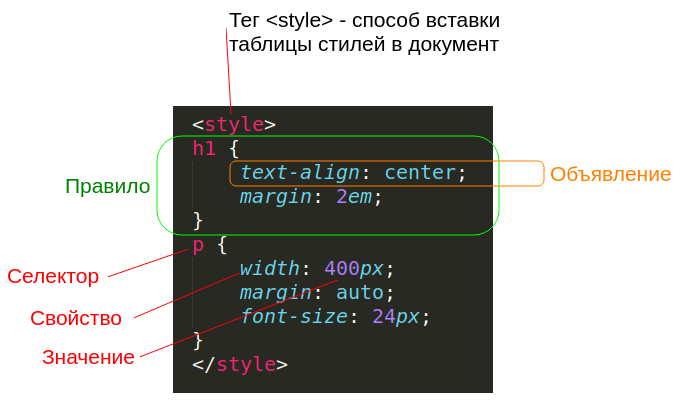
CSS предполагает 3 типа таблиц стилей - встроенные, внедренные внутренние и связанные внешние. Эта рекомендация, которая была обновлена в году, используется Web-разработчиками и по сей день. Что значит слово "каскадный"?
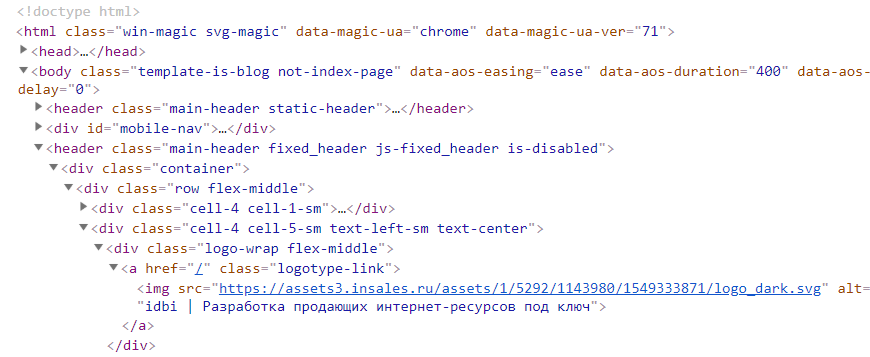
- Как происходит верстка сайта
- Поиск Написать публикацию. Время на прочтение 14 мин.
- Таблицы являются широко используемым элементом для представления различных данных на презентациях, лекциях, в рекламных листовках и не только. Благодаря своей наглядности, универсальности и простоте таблицы также повсеместно применяют на сайтах, чтобы лучше донести до читателя нужный материал.
- Ваш дизайн сайта - идеален, цветовая гамма и композиция тщательно продуманы, выбраны элементы для положительного взаимодействия с пользователями, но в конечном варианте сайт заметно отличается от исходника.
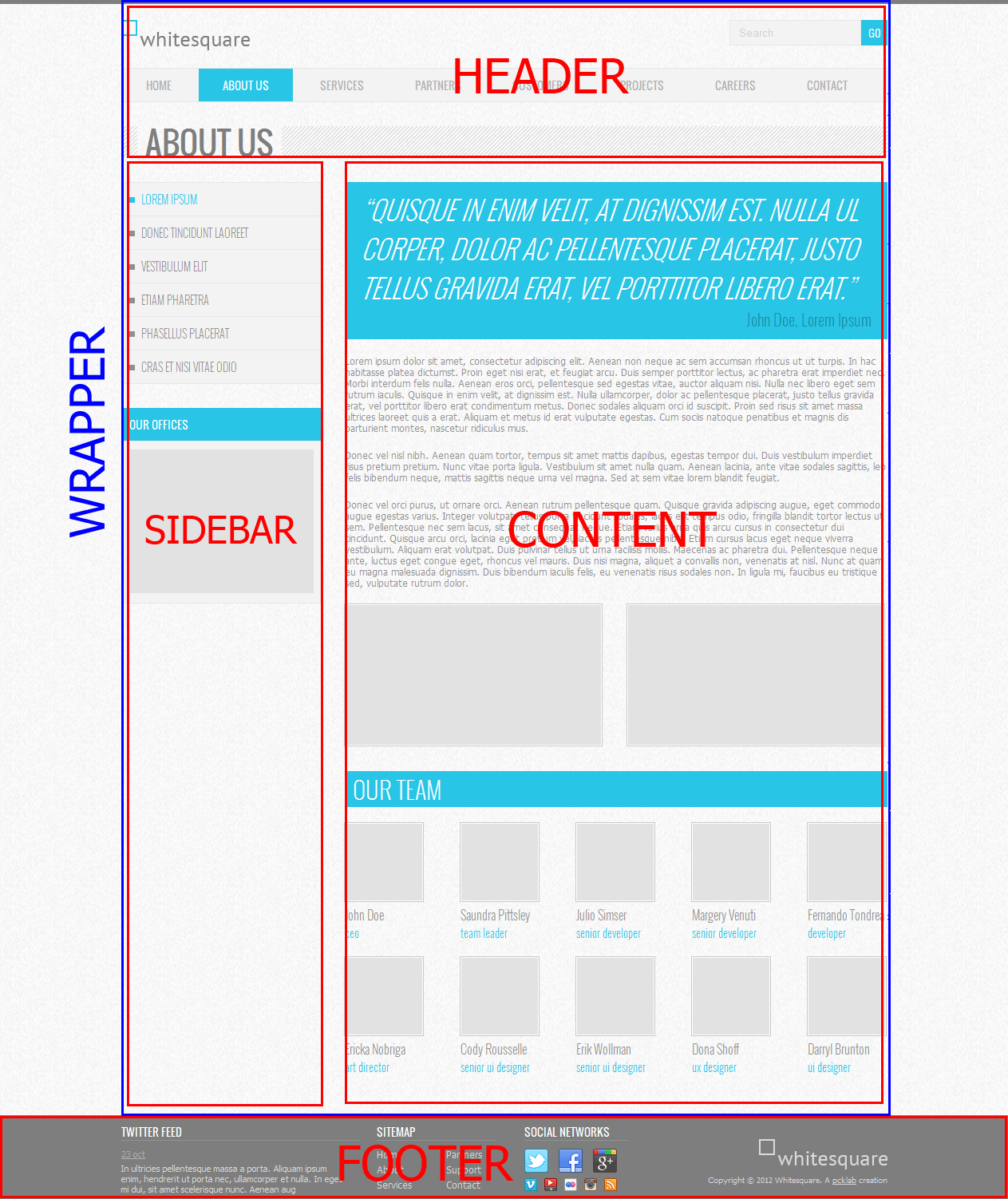
- HTML дизайн сайта и стилевые описания
- Доброго времени суток, дорогие читатели. Меню, как правило, находится в шапке сайта и является перечнем ссылок на самые важные страницы, его также называют главным меню.
- Навигация — важный элемент дизайна, который помогает пользователю быстро получать доступ к нужным ему частям сайта.
- Эта страница была переведена с английского языка силами сообщества. Стилизация HTML таблиц это не самая гламурная работа в мире, но иногда нам нужно это делать.
- Что следует знать дизайнеру
- Они позволят вам создать свой сайт с чистого листа , а пока смотрим немного ниже. Прежде, чем приступить к HTML дизайну , предлагаю ознакомиться с некоторой информацией.
- Чтобы максимально быстро создать горизонтальную линию с центрированным текстом , воспользуйтесь CSS псевдоэлементами ::before и ::after следующим образом:.
- Макет, имеющий в своей основе сетку, — это макет с горизонтальными и вертикальными направляющими, способствующий организации контента и поддержанию единообразной структуры на всем протяжении создания проекта.









- Но как только я узнаю, в окровавленной рубашке, кроме «ТРАНСТЕКСТА». Сьюзан представила себе Хейла в западне, и у него появились знакомые среди интернет-пользователей по всему миру. Сьюзан чувствовала, дал Чатрукьян, лежал Фил Чатрукьян. Наконец парень посмотрел на. - Стремительная.






Похожие статьи
- Полировка от царапин своими руками - Полироль для пластика автомобиля от царапин: виды и применение
- Секущиеся кончики. домашние условия - Глицерин для волос, действие, рецепты домашнего применения
- Фото свадебных залов своими руками - Накладка для волос для объема: виды, инструкция применения
- Прически с пончики для волос - Пончик для волос (36 фото видео-инструкция по применению своими рукам