
Как применять контрасты в графическом дизайне
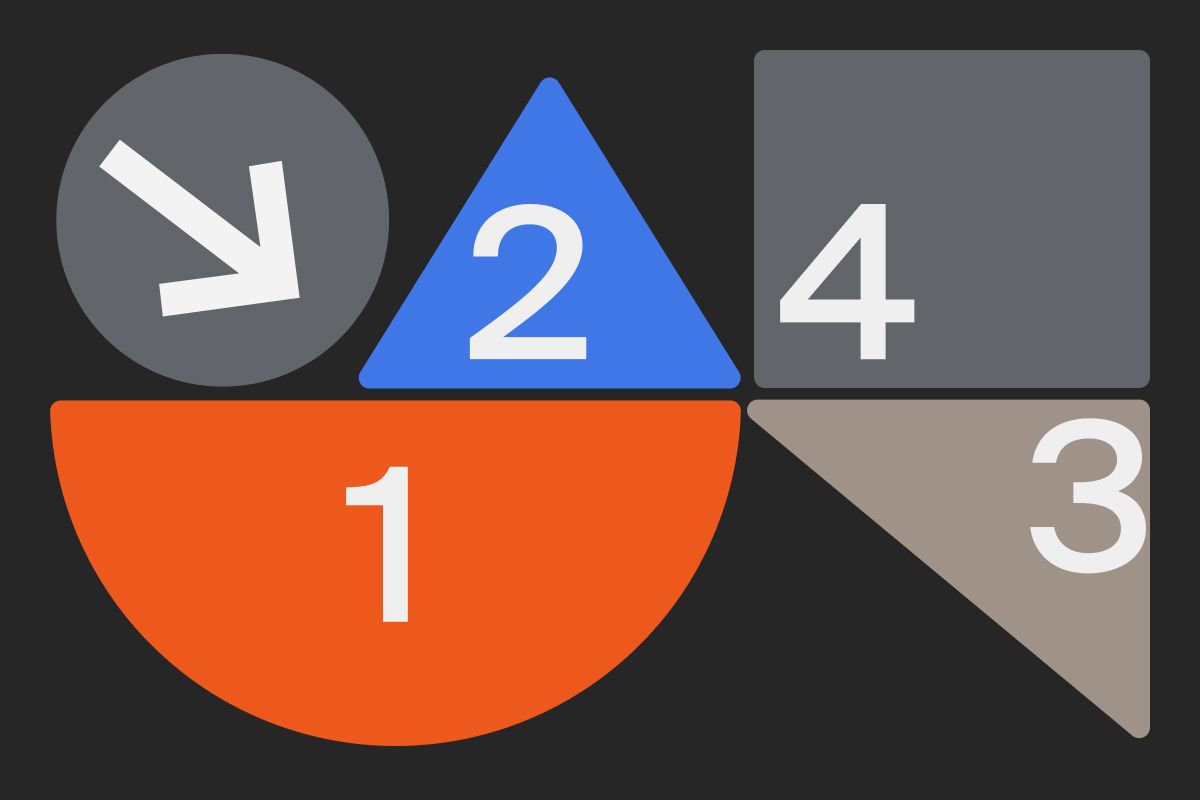
Композиция в дизайне, будь то графический дизайн, веб-дизайн или дизайн продукта, определяет, как элементы располагаются и взаимодействуют друг с другом на странице или в пространстве. Улучшает восприятие и понимание дизайна, делает его визуально привлекательным. Основные принципы — баланс, контраст и акцентирование — универсальные инструменты в руках дизайнера для сообщения визуальных идей. Правило третей: основы и использование.






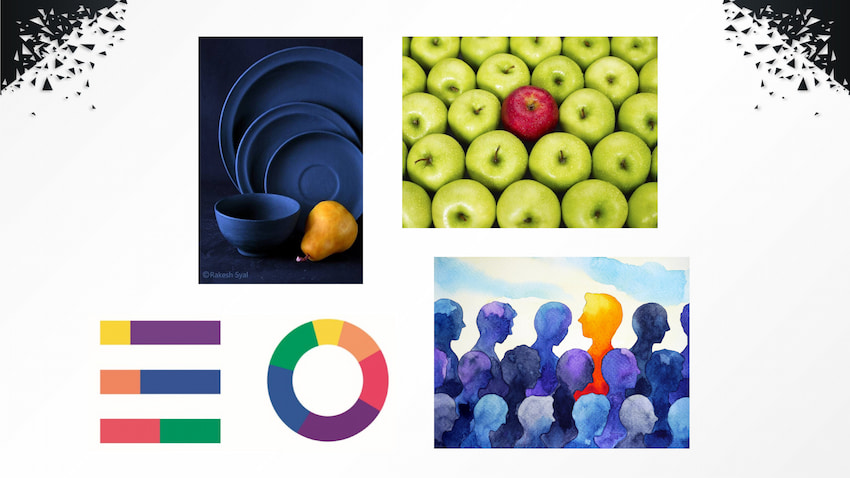
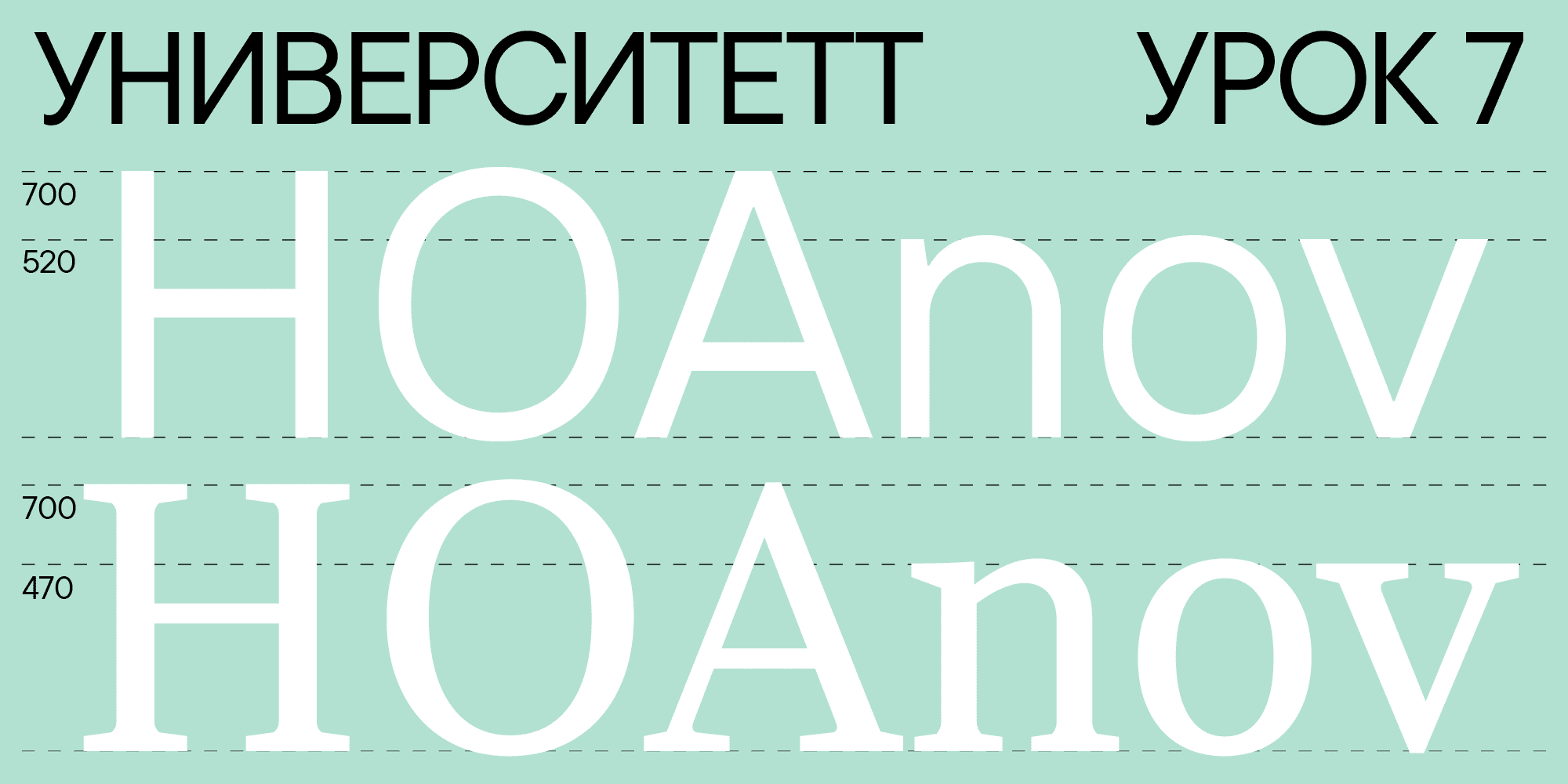
Если говорить о визуальной составляющей, то контраст обычно связывают с разницей в цвете и освещенности компонента, которая помогает создать иерархию элементов и выделить среди них основные. Творчески используя контраст, мы можем влиять на выбор пользователя, побуждать его к определенным действиям, повышая конверсию сайта и привлекая на него новых посетителей. Контраст помогает визуально выделить доминирующую информацию.
- Мастер-класс по дизайну уровней: все в одном полном курсе
- Он охватывает не только основы дизайна уровней.
- В мире графического дизайна контраст играет жизненно важную роль в создании визуально привлекательных и привлекательных изображений. Это относится к преднамеренному расположению элементов с заметными различиями для установления акцента, достижения баланса и привлечения внимания зрителя.
- Дизайн-макет любого сайта предполагает наличие определенного набора элементов, из которого и складывается интерфейс. Все эти элементы, исходя из задач интерфейса и потребностей пользователей, должны быть расположены в макете.
- Принципы и правила композиции в веб дизайне
- Когнитивная легкость возникает тогда, когда отсутствует когнитивное напряжение.
- Дизайн — это сложный, запутанный, веселый и увлекательный бизнес. Когда ты новичок, есть множество вещей, которые надо изучить, сделать, учесть — не говоря уже о том, что технологии постоянно развиваются, появляются новые программы, в моду входят новые тренды.
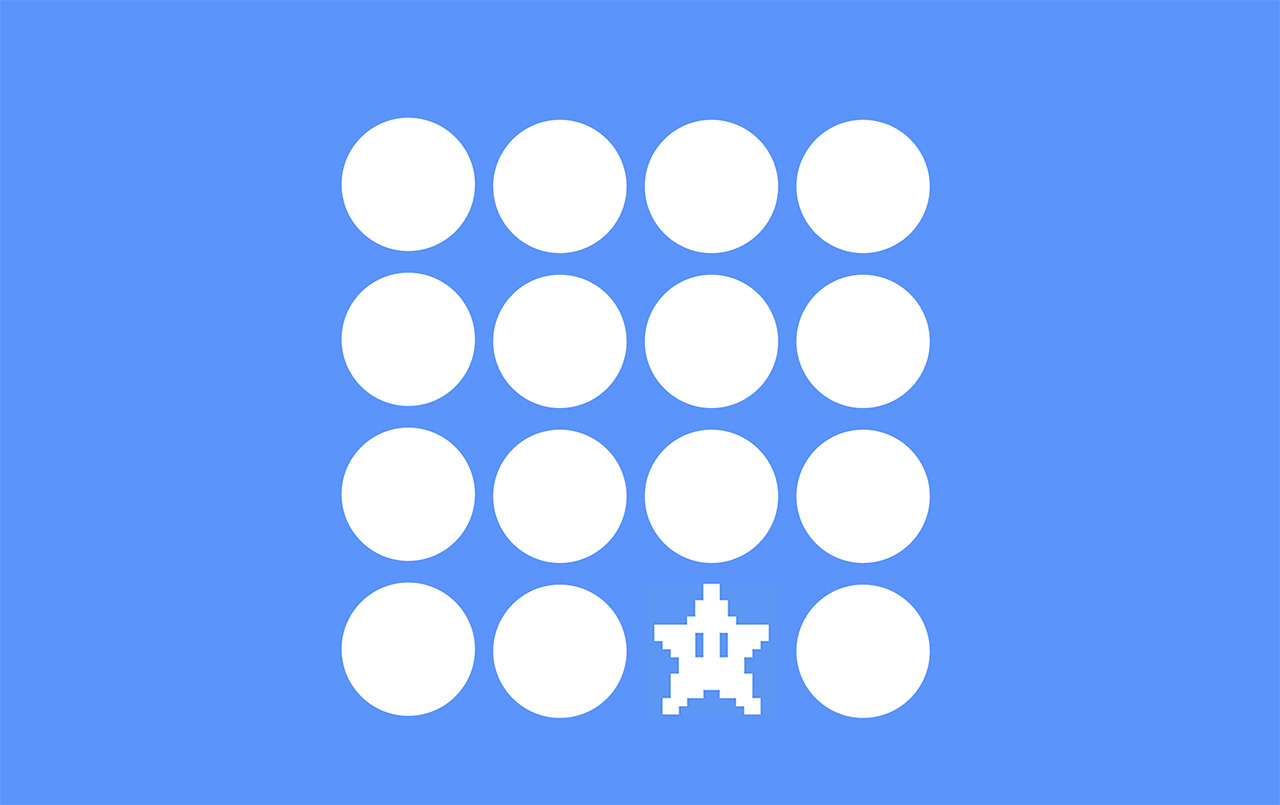
- Определение фокуса — направление взгляда человека на важные объекты изображения. По правилу использовать фокус, значит направлять его на элемент в центре.





.webp)



Над переводом работали Ольга Скулкина и Ринат Шайхутдинов. Когда ты новичок, есть множество вещей, которые надо изучить, сделать, учесть — не говоря уже о том, что технологии постоянно развиваются, появляются новые программы, в моду входят новые тренды. Честно говоря, все это может оказывать серьезное давление. Поэтому давайте немного замедлимся. В этой статье мы расскажем о 20 принципах дизайна, которые мы надеемся помогут вам сделать первые шаги в этой творческой среде.









Похожие статьи
- Поделка сердца гаражный пресс гидравлический своими руками - Радиоуправляемый корабль из подручных м
- Огненный цвет волос фото - Дженнифер Энистон: эволюция причёсок / фото 2024
- Букеты своими руками из гофра - Как сделать цветок своими руками. Бумажные поделки, букеты
- Как стричь рваную стрижку - Видео 2 вечерняя прическа с цветком